
Do you want to customize the website by adding additional CSS? Last day one of our users asked that how we added color to our heading 2 tags. In this post, we will show you that how can you add additional CSS in WordPress.
When Do You Need To Add Additional CSS?
Most folks are using ready-made WordPress themes for their websites. WordPress theme store like HappyThemes, StudioPress, and MyThemeShop got awesome designs. But the fact is, all those websites will look similar and feel similar.
By adding some custom CSS to your website, you will be able to be different in look, feel and can improve the user experience!
How To Add Additional CSS In WordPress
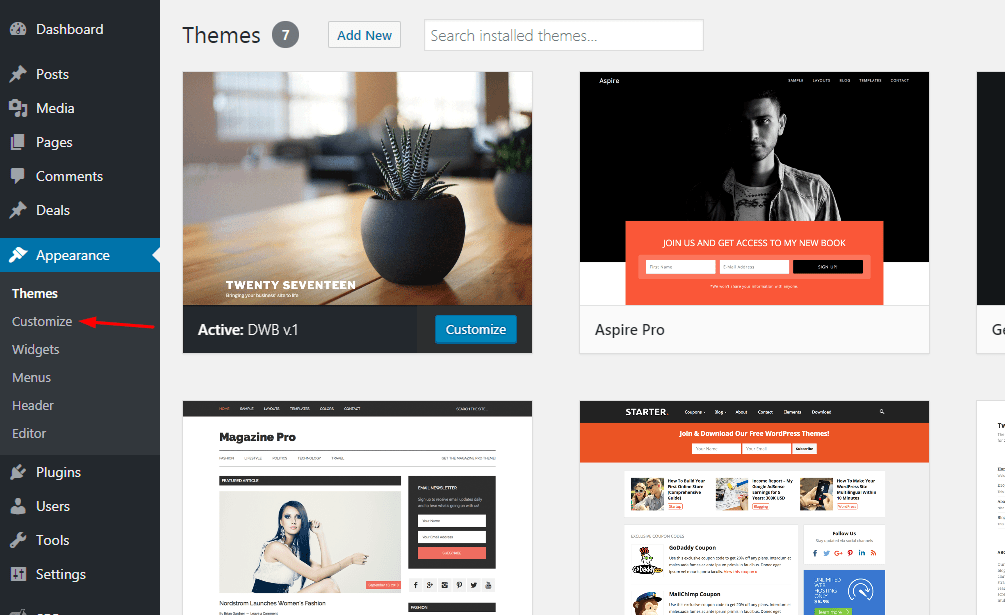
First of all, log in to your WordPress admin dashboard. Under the appearance menu, you can see the customizer.
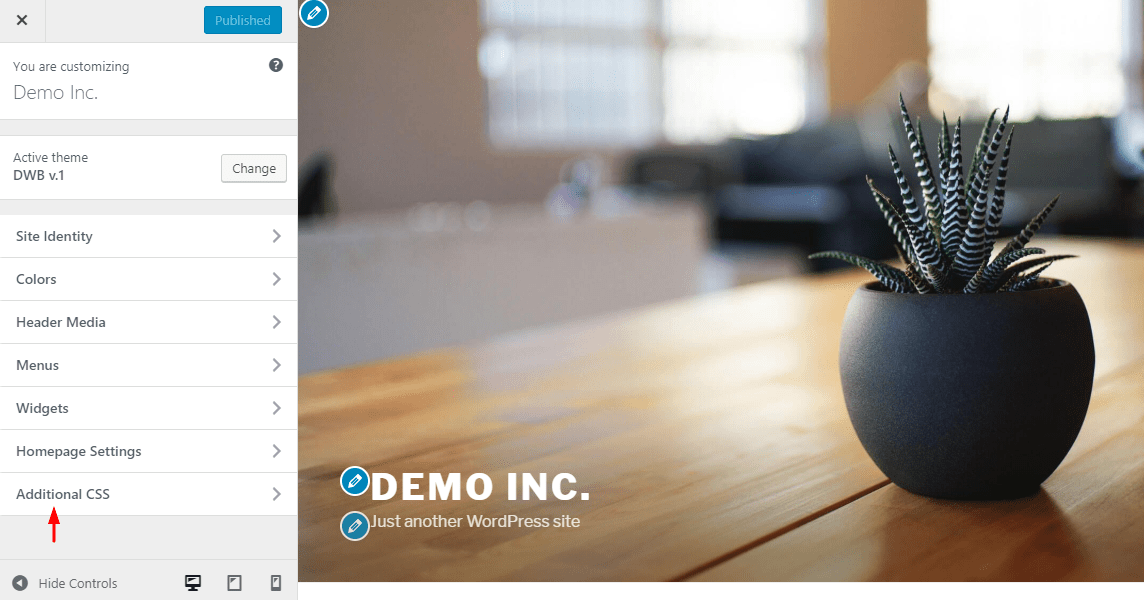
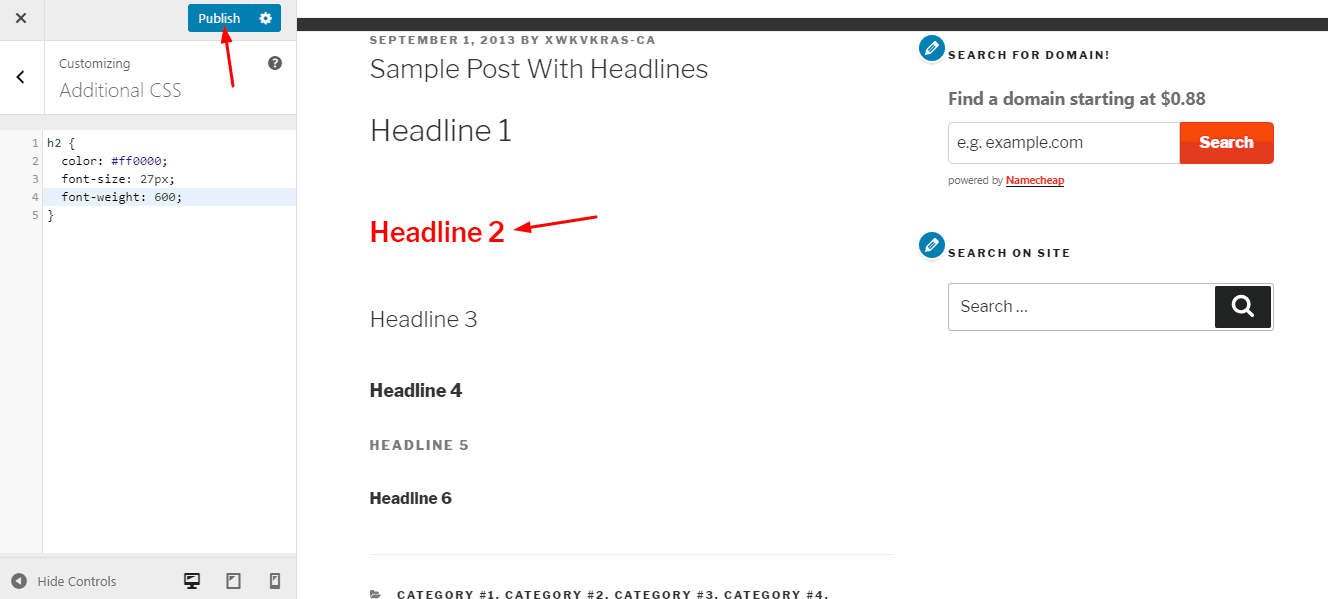
Open it and go to the additional CSS editor.
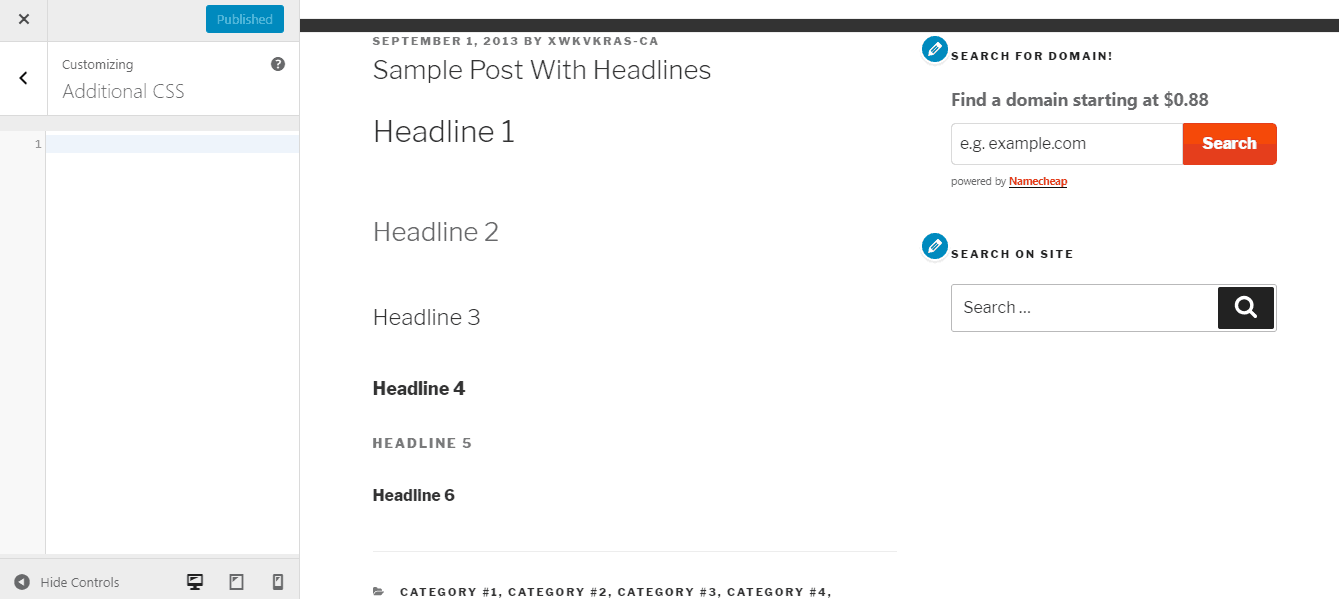
Like we said above, we are going to show you that how can you change the h2 color through additional CSS. Open any post which got a heading 2 tag.
Enter the CSS code something like below.
h2 {
color: #ff0000;
font-size: 28px;
font-weight: 600;
}
Once you added above code in your additional CSS field, you can see the live action on the preview screen. If you are happy with the styling, publish the changes.
For customizing your website body, you may want to consider adding the CSS something like;
body {
font-size: 15px;
font-weight: 400;
}
Don’t forget to publish the changes after tweaking the code with your own needs.
Does It Affect Physically?
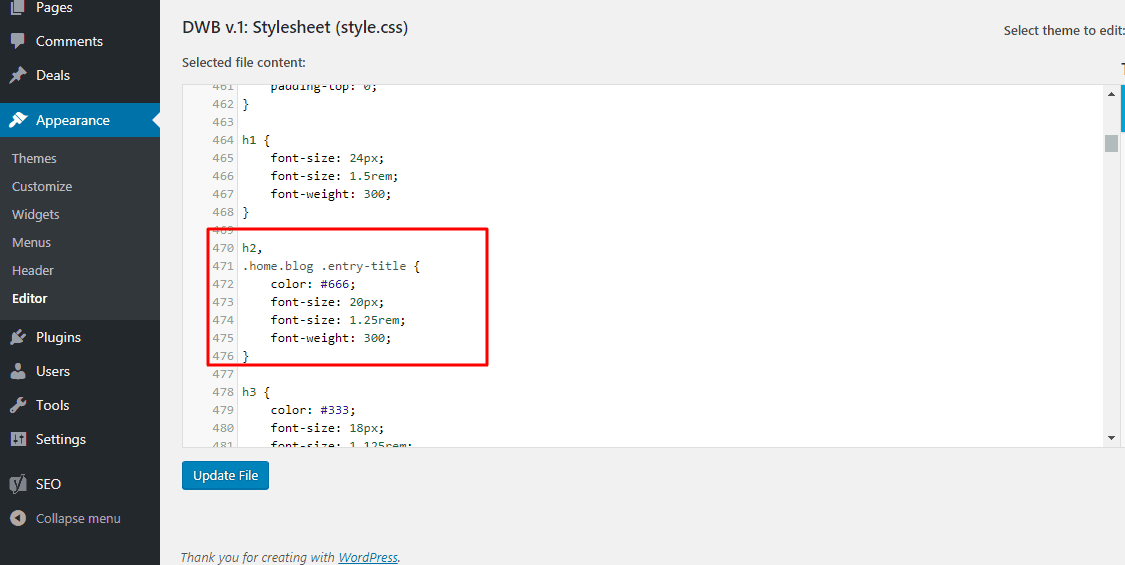
No. The code will not be added to the theme’s style.css file physically. That will stay as the real. If you need to edit the style.css and add code, find the class of elements and edit the existing styles.
Using a Child Theme
Using a plugin called Child themify, you will be able to create a child theme. Add the custom CSS on the child theme’s CSS file. You can see the effect on the front end.
If you are using any caching plugin, you may want to consider clearing your website cache. In some cases, you may also want to clear your browser cache. Or, try the website on incognito mode.
We hope you found this post helpful and enjoyed the read. If you did, please consider sharing this post with your friends and fellow bloggers on social media. From our blog section, you will get more related WordPress tutorials.





Leave a Reply