
Do you want to add code on WordPress header? In this post, we will show you the right method to do it. Last day, one of our users asked about this for adding Google Analytics code and for adding Google AdSense code. You don’t need to be techy for doing it. So here’s the post for beginners who need to add code on WordPress theme header.
Add Code On WordPress Theme Header
Typically there are 2 simple methods available for doing it. Both are beginner’s friendly. The first one is by editing the theme files and the second one is by using a dedicated plugin. We are going to cover them both here.
Theme Editing Method
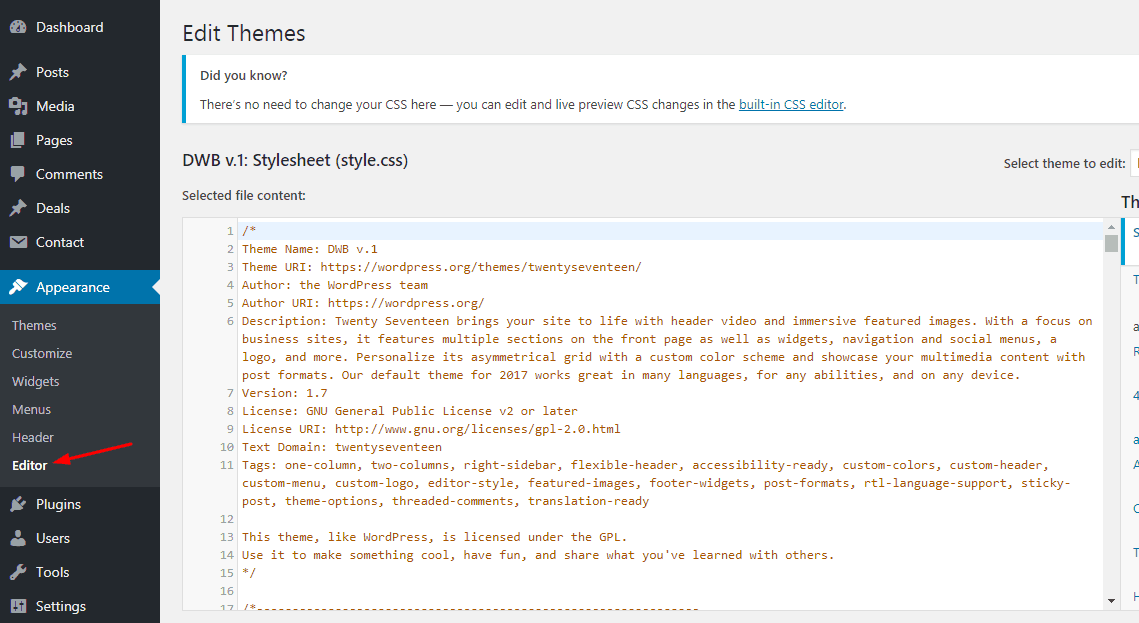
There will be a file in the theme called header.php. All you need to do is, edit the header.php and add your code. First of all, log in to your WordPress dashboard and go to the theme editor.
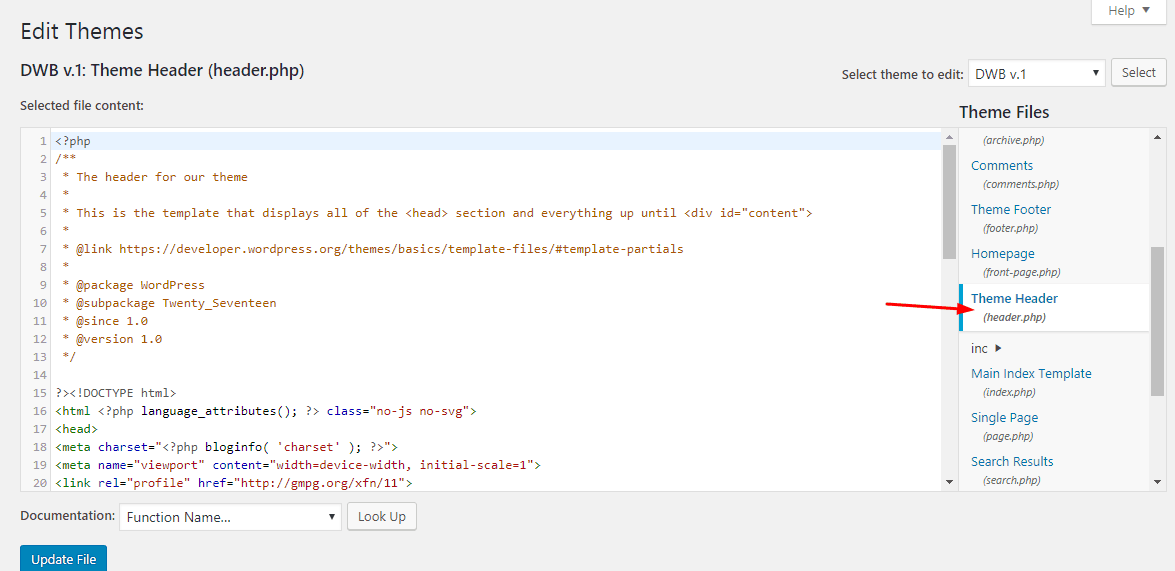
From the right side, choose the header.php file. If you are using any child theme on your blog, download the header file from the parent theme, upload it on your child theme’s folder. You can use the cPanel file manager or an FTP client for doing it.
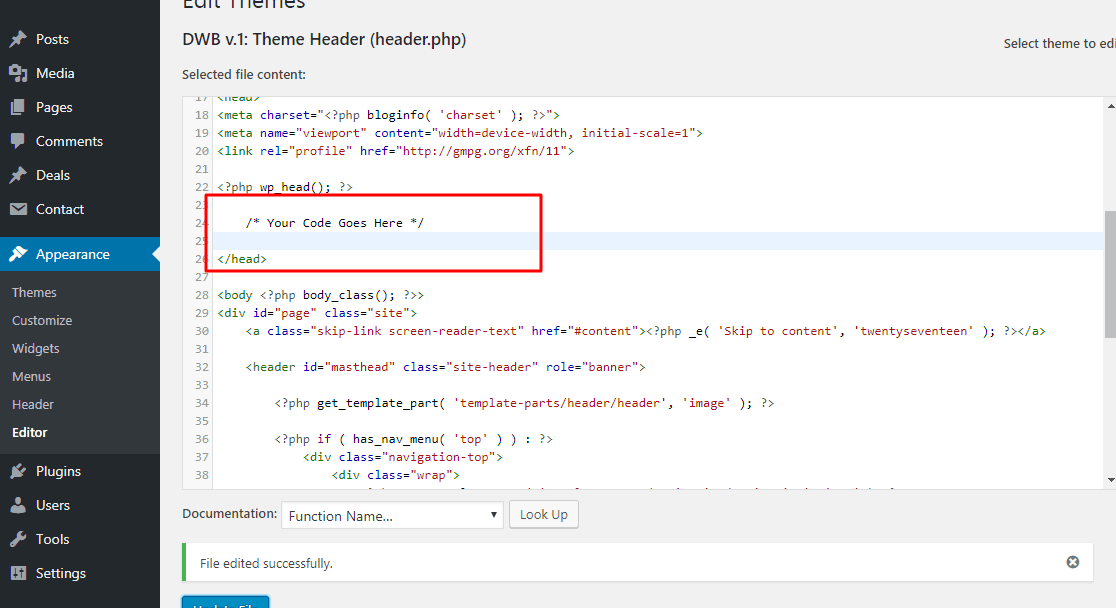
Add the code just before the </head> tag. Simply update the file when you are done.
You are done! If you change your theme recently, this method will won’t work. Also, use a child theme while using this method. Or, try the next method.
Plugin Method
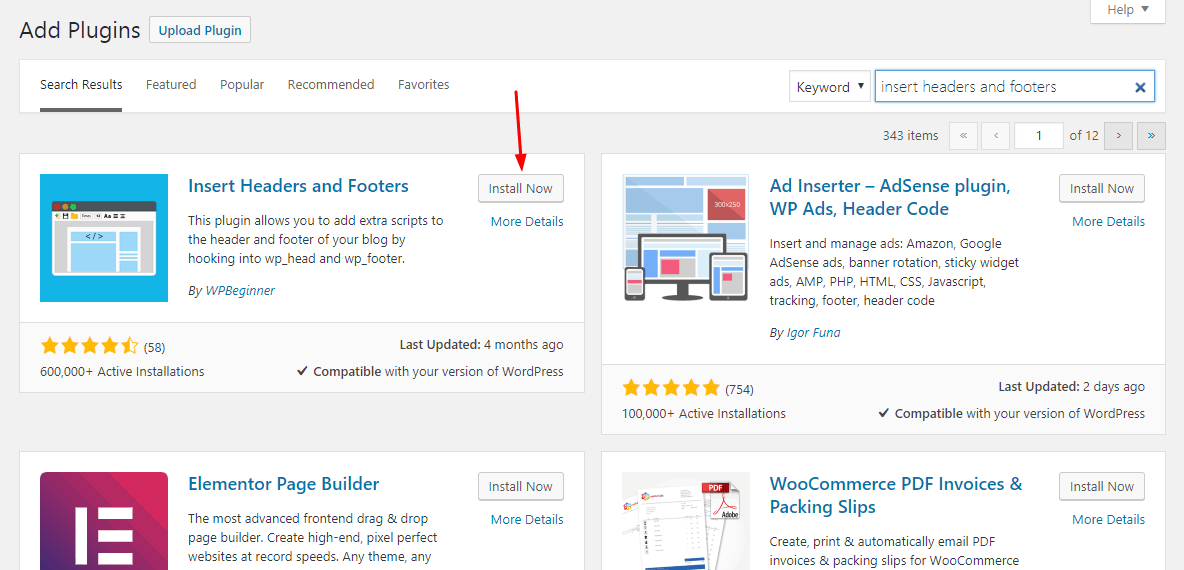
Go to add new plugins on your dashboard and install Insert Headers and Footers plugin.
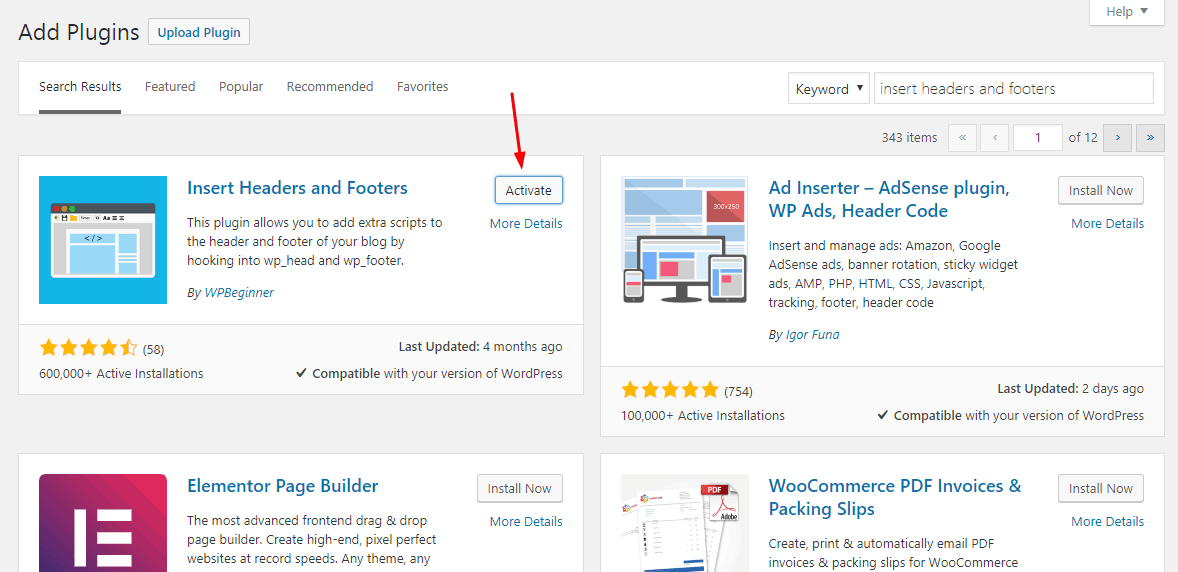
After installing it, activate the plugin.
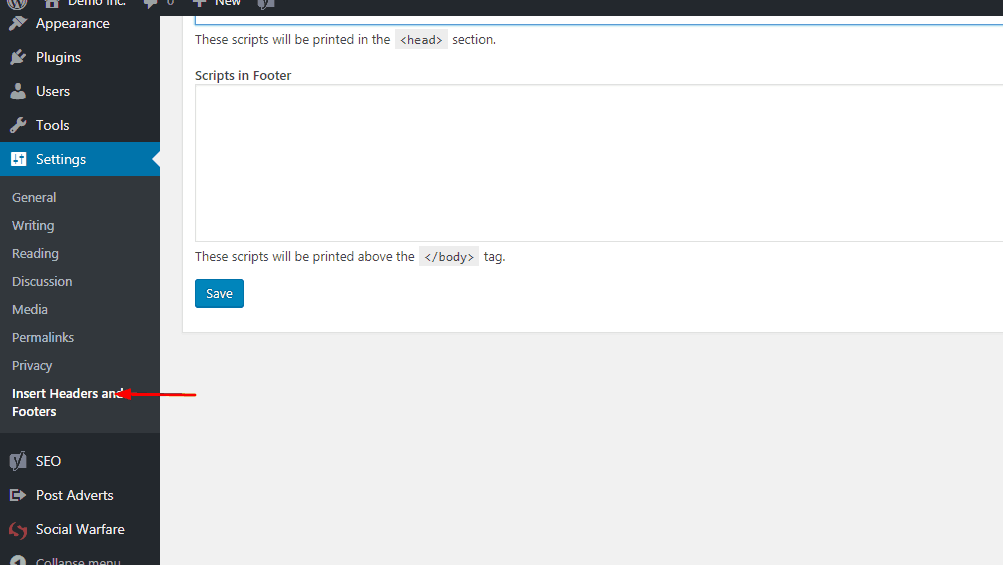
You can find the plugin settings under the settings menu.
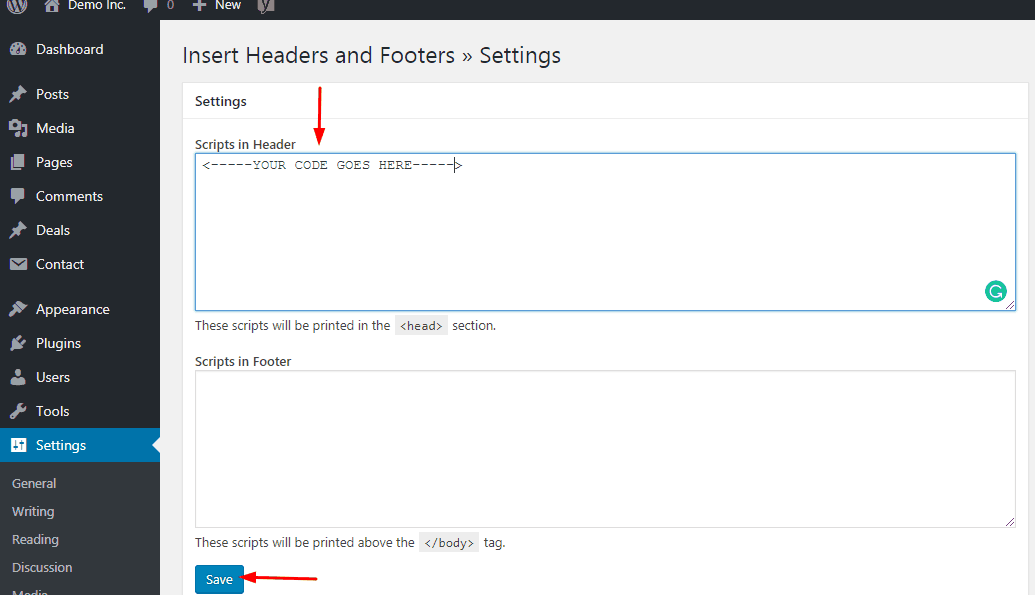
Add the code that you need in the head section and save the changes.
Simple isn’t it? You can view the page source for confirmation.
No matter if you are on parent theme or changed themes. This plugin will add the code just before the </head> tag of every theme.
We hope you found this post helpful and enjoyed the post. If you did, please consider sharing this post with your friends and fellow bloggers. For more related posts, you need to check out our blog section.







Leave a Reply