
Do you want to add custom header widget in WordPress? Last day, one of our users asked how we added a header widget on our blog and styled it. In this post, we are going to show you how can you add custom header widget in WordPress without using additional plugins.
How To Add Custom Header Widget In WordPress
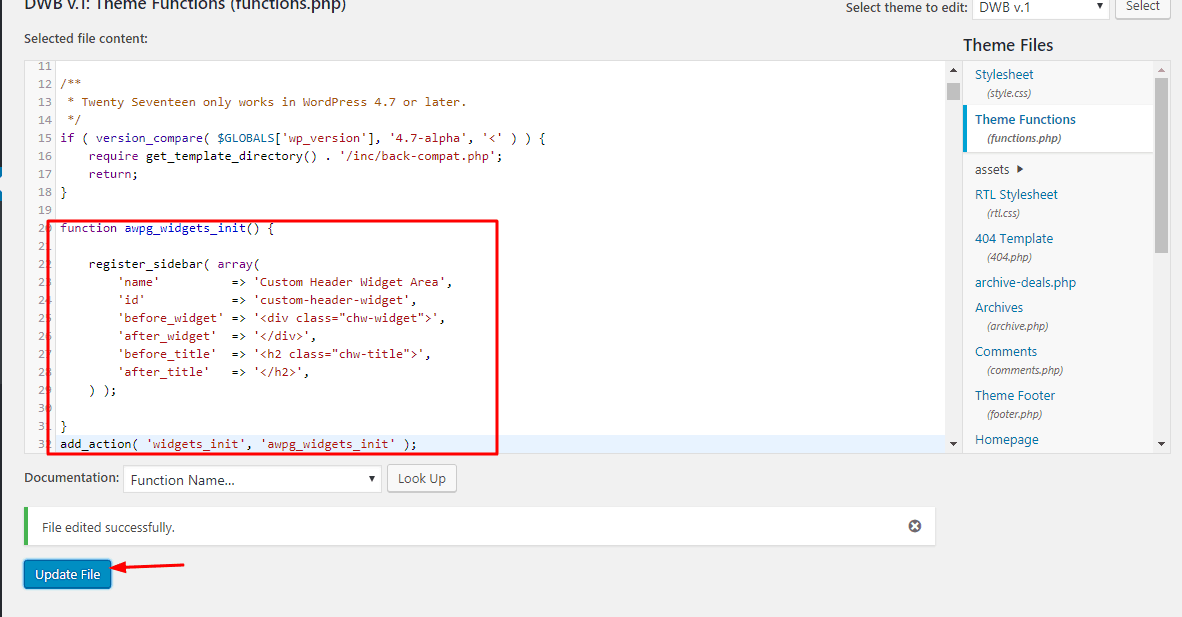
First of all, we need to register a widget on the website. Go to the theme editor and choose the functions.php file. Copy the below code and paste it on the file. Always use a child theme for modifying WordPress.
function awpg_widgets_init() {
register_sidebar( array(
'name' => 'Custom Header Widget Area',
'id' => 'custom-header-widget',
'before_widget' => '<div class="chw-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="chw-title">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'awpg_widgets_init' );
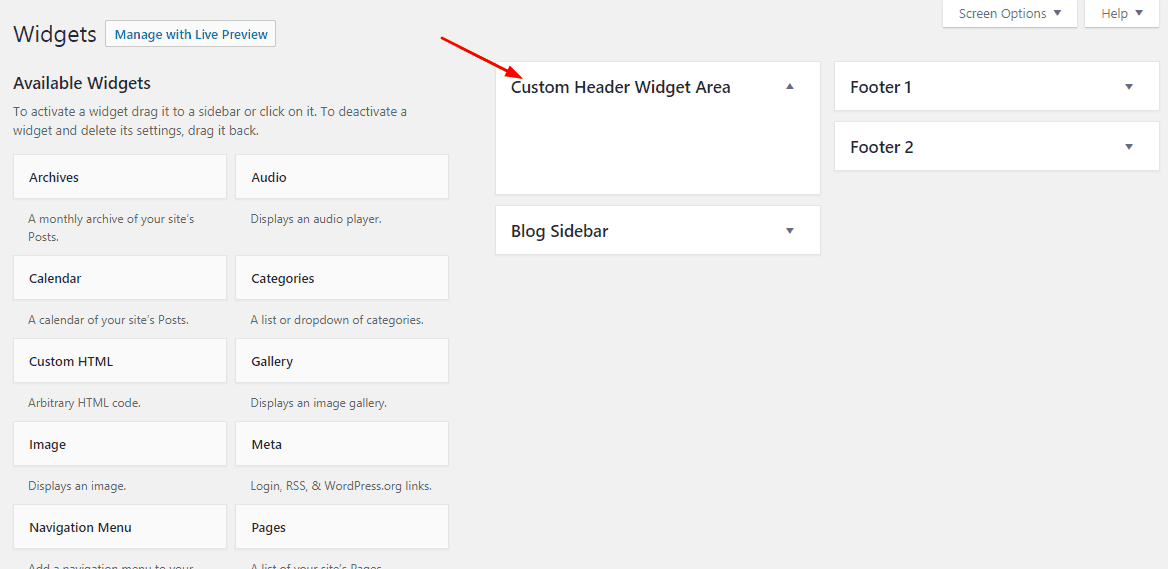
Simply update the file after adding the code. On your widgets section, you can see a new widget named ‘Custom Header Widget Area’.
We have successfully registered the widget but didn’t point out where we need to show it.
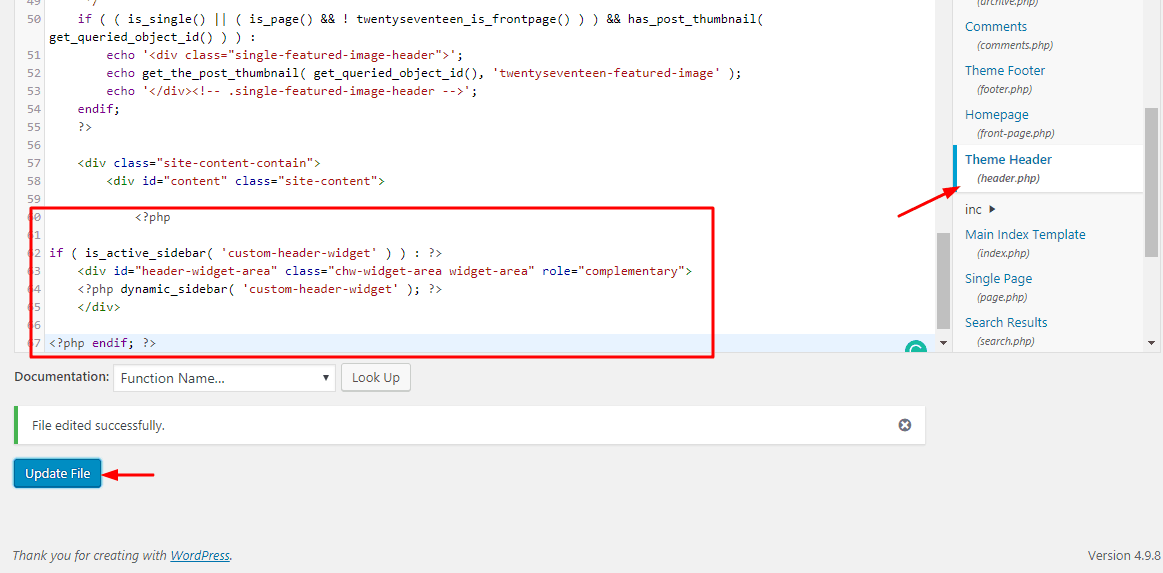
For adding the widget to the header, we need to edit the header.php file. Simply add the below code on your header file where you need to display the widget.
<?php if ( is_active_sidebar( 'custom-header-widget' ) ) : ?> <div id="header-widget-area" class="chw-widget-area widget-area" role="complementary"> <?php dynamic_sidebar( 'custom-header-widget' ); ?> </div> <?php endif; ?>
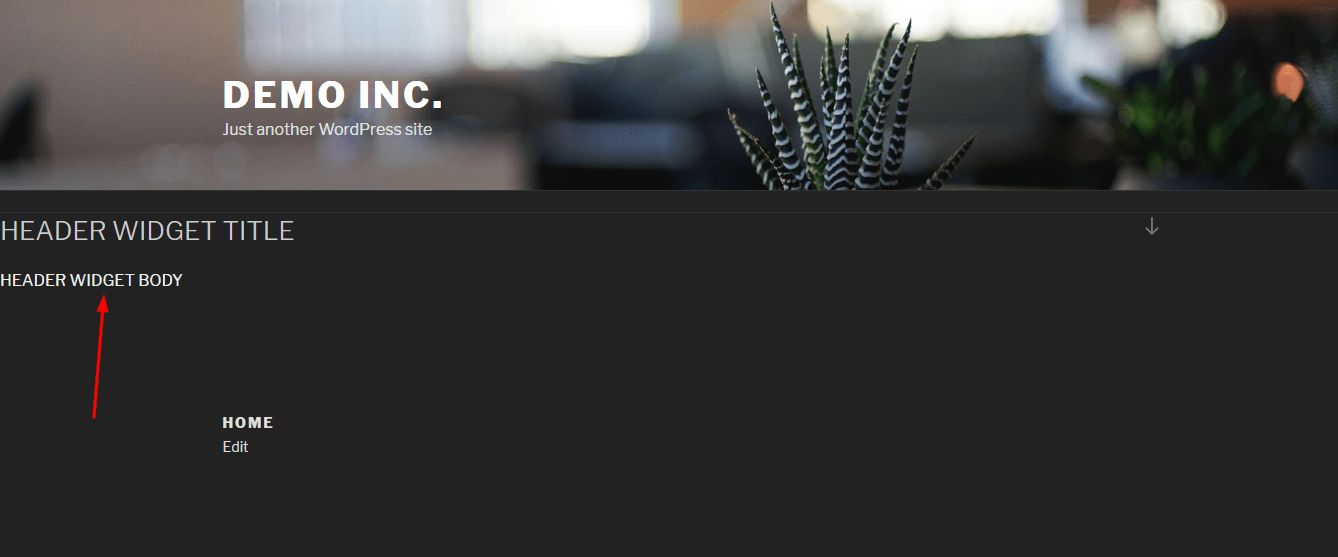
I have added a text in the widget.
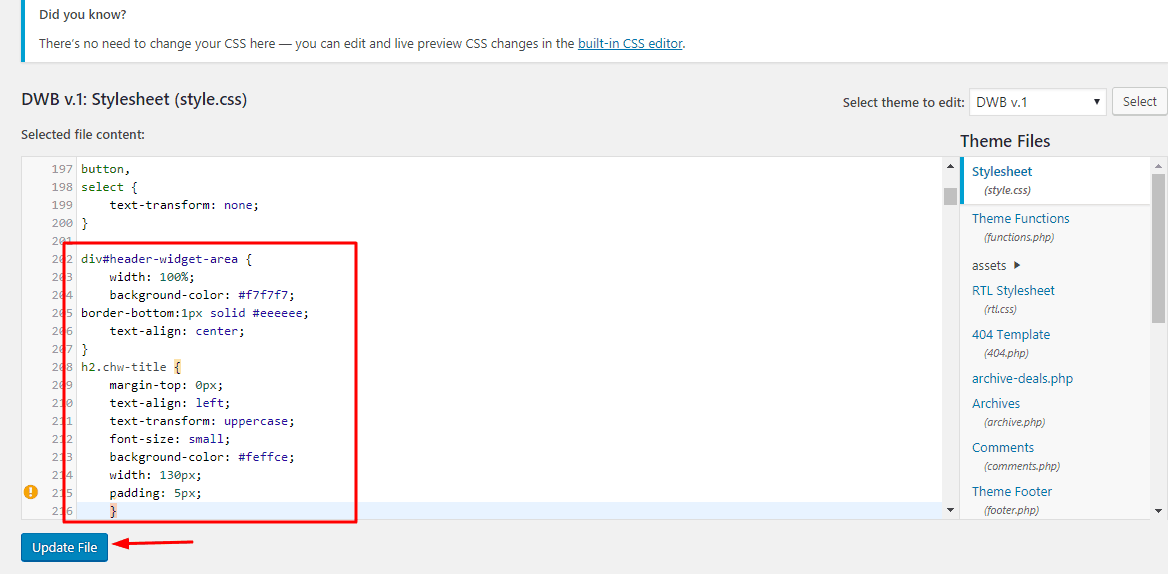
You can add an image or text for testing the position. You can see that the widget is not showing in the center. Copy the below CSS and paste it on the additional CSS or add it to the style.css file.
div#header-widget-area {
width: 100%;
background-color: #f5f5f5;
border-bottom:1px solid #eeeeee;
text-align: center;
}
h2.chw-title {
margin-top: 0px;
text-align: left;
text-transform: uppercase;
font-size: small;
background-color: #feffce;
width: 130px;
padding: 5px;
}
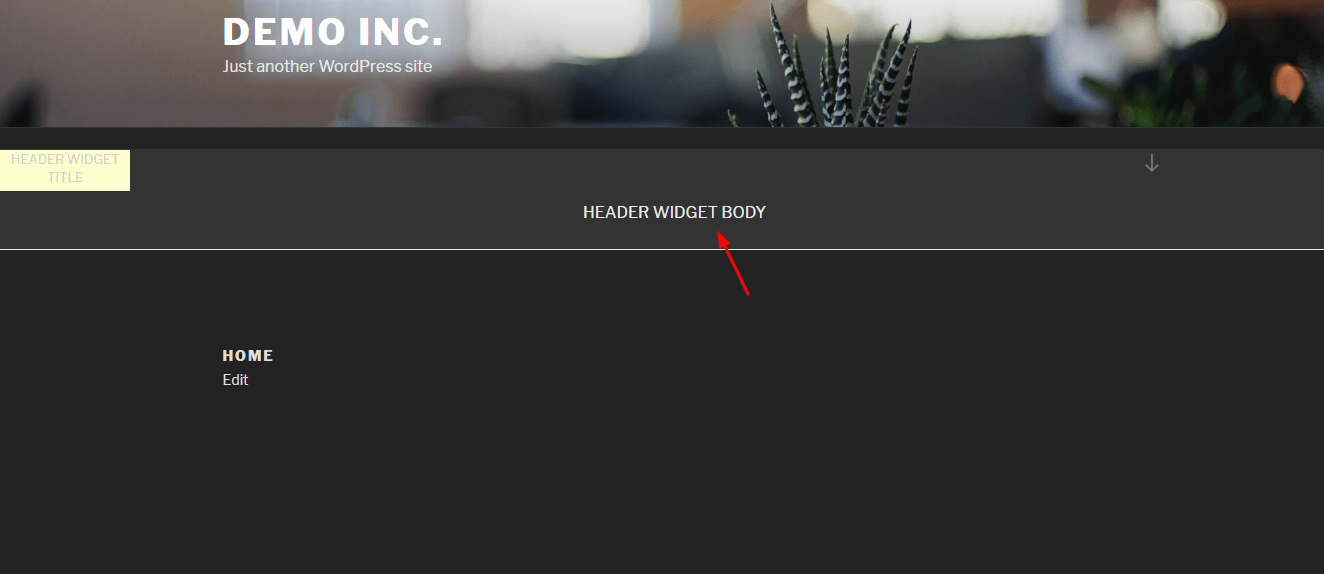
Now check the widget from the front end.
Edit the background color and related stuff according to your needs and website styling. You can add anything to the widget area like AdSense ads, affiliate banners, own promotions and whatever you would like.
We hope you found this tutorial helpful and enjoyed the read. If you did, please consider sharing this post with your friends and fellow bloggers on social media. From our blog section, you can get more related posts.






You really saved me.
I have added one custom widget and an AdSense ad.
Thank you so much.
Hi Inky,
Thanks for leaving comments.
It took only 3 minutes.
Thank you so much, Christina.
Hi Ricky,
Happy blogging!
I can’t see a header.php file in my WordPress child theme. What should I do?
Please help me.
Hi Asia,
In that case, download the header.php from the parent theme, upload it to the child theme folder.
Now, you have a header.php file in the child theme folder.
Simply add the code there.